2012年6月11日 星期一
Lab 42 製作一個報名網站
社團,學校,公司舉辦各種活動,少不了一個報名網站。利用
免費的Google 文件加上Google 部落格,就可以製作一個乾淨
俐落的報名網站。
請參考以下範例,製作一個報名網站。
http://eecscycu.blogspot.com/2010/12/99.html
親愛的夥伴
在這充滿愛與歡欣的聖誕佳節
感謝您一年來的辛勞與付出~
敬邀參加
99學年度電資學院聖誕感恩餐會
餐會時間:12/22(三)中午12:00
餐會地點:篤信電學大樓B1中廊
電機資訊學院院長
洪穎怡敬邀 99.12.05
敬請填寫下方報名表,以便統計出席人數,謝謝您!
Lab 41 Google Analytics
Enter Google Analytics
2. Put the code provided by Google Analytics in your own blog.
3. Check the results to see the daily traffic chart, the recent visitors by locations.
2. Put the code provided by Google Analytics in your own blog.
3. Check the results to see the daily traffic chart, the recent visitors by locations.
2012年6月4日 星期一
Lab 38 XML (2)
1. Register and Download Xray, an XML, XSLT editor and processor.
2. Given the
Listing 1. An XML document representing the results of a soccer tournament
Listing 2. A basic style sheet for the soccer results
use the XSLT as in the Listing 2 to transform the XML file as in the Listing 1.
(archive)
3. View the formatted HTML file.
4. Given the
Listing 1. An XML document representing the results of a soccer tournament
Listing 3. A style sheet that computes team standings
compute the team standings in a table.
5. View the formatted HTML file.
2. Given the
Listing 1. An XML document representing the results of a soccer tournament
Listing 2. A basic style sheet for the soccer results
use the XSLT as in the Listing 2 to transform the XML file as in the Listing 1.
(archive)
3. View the formatted HTML file.
4. Given the
Listing 1. An XML document representing the results of a soccer tournament
Listing 3. A style sheet that computes team standings
compute the team standings in a table.
5. View the formatted HTML file.
Lab 37 XML
1. Register and Download Xray, an XML, XSLT editor and processor. (安裝X-Ray需要權限)
2. Before you do this lab,all the first you must know is
what is XML? 擴充的標籤語言
what is XSLT? 賦予這些XML樣式的語言
please write down your answer.
3. Given the the XML file and XSLT file ,
use Xray to do the transformation of the XML into HTML.
You have to replace [ with <.
4. View the formatted HTML file.
2. Before you do this lab,all the first you must know is
what is XML? 擴充的標籤語言
what is XSLT? 賦予這些XML樣式的語言
please write down your answer.
3. Given the the XML file and XSLT file ,
use Xray to do the transformation of the XML into HTML.
You have to replace [ with <.
4. View the formatted HTML file.
2012年5月28日 星期一
Lab 36 Programming in DOM
1. Open KompoZer
2. Based on the code as in
2. Based on the code as in
http://www.scottandrew.com/weblog/articles/dom_4 ,
write a code to generate the table of 9*9 products. (九九乘法表)
Hint: The javascript code should be enclosed by script tags.
write a code to generate the table of 9*9 products. (九九乘法表)
Hint: The javascript code should be enclosed by script tags.
Lab 35 Create Image using DOM
1. Open KompoZer
2. Hand code a javascript that loads an image from Internet based on
the DOM model.
3. Take a look at the sample code that shows how window.onload to load the image.
4. Use a button to load the image. Try how onclick works.
2. Hand code a javascript that loads an image from Internet based on
the DOM model.
3. Take a look at the sample code that shows how window.onload to load the image.
4. Use a button to load the image. Try how onclick works.
Lab 34 Hand code a form
Before you do this lab, you must understand what is CGI(Common Gateway Interface) and Form.
1. So please search the answer and post your opinion in your blog.
2. Hand code a HTML or use KompoZer to edit an HTML so that the webpage can send a request to Google like
http://maps.google.com/maps?q=24.9586,+121.24114
Use Form CGI that includes action, input, and submit.
Try a few different coordinates.
1. So please search the answer and post your opinion in your blog.
2. Hand code a HTML or use KompoZer to edit an HTML so that the webpage can send a request to Google like
http://maps.google.com/maps?q=24.9586,+121.24114
Use Form CGI that includes action, input, and submit.
Try a few different coordinates.
2012年5月21日 星期一
Lab 33 Lab Form and Action
1. Copy the search box of this search page,
inlcuding radio buttons, text input, and submit button.
2. Open your KompoZer HTML editor.
3. Open a new empty HTML file.
4. Paste the search box into this new file.
5. Use KompoZer to add a Form to this search box. Do not hand code the HTML. Just fill the blank in the Form dialog.
6. In the form dialog, set Action="http://google.com/search" and name of Form as "f" and method as "get"
(See Hint if it does not work.)
7. Save your file on your computer. Run your HTML by Firefox. What do you get?
8. Set method as "post"
9. Run your HTML by Firefox. What do you get?
inlcuding radio buttons, text input, and submit button.
2. Open your KompoZer HTML editor.
3. Open a new empty HTML file.
4. Paste the search box into this new file.
5. Use KompoZer to add a Form to this search box. Do not hand code the HTML. Just fill the blank in the Form dialog.
6. In the form dialog, set Action="http://google.com/search" and name of Form as "f" and method as "get"
(See Hint if it does not work.)
7. Save your file on your computer. Run your HTML by Firefox. What do you get?
8. Set method as "post"
9. Run your HTML by Firefox. What do you get?
2012年5月14日 星期一
Lab 30 Mash-Up, Part 2 (Maps)
真實案例
96年度全人關懷獎 -崔媽媽科技服務工作團隊
For housing services, compare the following two websites
http://www.housingmaps.com
http://yungching.housefun.com.tw/
List the differences in the user interface design and usability. Make comments
by your use experiences.
比較: 美感,直覺性,流暢,預期反應
2012年5月7日 星期一
Lab 20 Google Accessibility
1. Google Search Keys Numbers the results in a Google search page and you can type the corresponding number to follow the link.
2. Google Access Keys Enables navigation through Google search results.
Reference:
http://dia.z6i.org/ (中文) 在 30 天內打造更具親和力的網站
2. Google Access Keys Enables navigation through Google search results.
Reference:
http://dia.z6i.org/ (中文) 在 30 天內打造更具親和力的網站
Lab 24 Firefox Accessibility Extension
Use Firefox Accessibility Extension to check the accessibility of three sites that you visit most.
Report the summary of all the errors and warnings for each site.
Reference:
http://dia.z6i.org/ (中文) 在 30 天內打造更具親和力的網站
1. Yahoo! 奇摩
Date: 5/7/2012 20:04 PM
URL: http://tw.yahoo.com/
2. Facebook
Date: 5/7/2012 20:05 PM
URL: http://www.facebook.com/
Date: 5/7/2012 20:06 PM
URL: http://itouch.cycu.edu.tw/
Report the summary of all the errors and warnings for each site.
Reference:
http://dia.z6i.org/ (中文) 在 30 天內打造更具親和力的網站
1. Yahoo! 奇摩
Accessibility Extension
List of Accessibility Issues Summary
| FAE Rule | Violations | Message | Class |
|---|---|---|---|
| Warn | 1 | The words contained in each h1 element should match a subset of the words contained in the title element. Words (%1) in h1 elements should also be in the title element. | Title |
| Fail | 1 | Each heading element (h1..h6) must have text content. | Headings |
| Check | 1 | Heading content should be concise (usually 65 or fewer characters in length). | Headings |
| Warn | 1 | If the content of the alt attribute is not empty it should contain at least 7 characters and less than 90 characters. The text should provide people who cannot see the image orientation to the content and purpose of the image in the website. | Images |
| Warn | 2 | Each map, ul or ol element that precedes the last h1 element and appears to be a navigation bar should be immediately preceded by a heading element, preferably an h2. | Menu and Navigation Bars |
| Warn | 4 | Every onClick event handler should be on a focusable element. | Events |
| Warn | 8 | The content of the headings of the same level within the same section should be unique. | Headings |
| Fail | 21 | Heading elements that follow the last h1 should be properly nested. | Headings |
| Fail | 21 | Each img element should have alt text. | Images |
| Warn | 32 | Ensure that links that point to the same HREF use the same link text. | Links |
| Warn | 58 | Ensure that links that point to different HREFs use different link text. | Links |
| Warn | 100 | Avoid using text links that are shorter than four 4 characters in length. | Links |
Date: 5/7/2012 20:04 PM
URL: http://tw.yahoo.com/
2. Facebook
Accessibility Extension
List of Accessibility Issues Summary
| FAE Rule | Violations | Message | Class |
|---|---|---|---|
| Fail | 1 | The page should contain at least one and no more than two h1 elements. | Headings |
| Fail | 1 | Heading elements that follow the last h1 should be properly nested. | Headings |
| Check | 1 | Heading content should be concise (usually 65 or fewer characters in length). | Headings |
| Warn | 1 | Each map, ul or ol element that precedes the last h1 element and appears to be a navigation bar should be immediately preceded by a heading element, preferably an h2. | Menu and Navigation Bars |
| Check | 1 | Most web pages should contain at least one navigation bar. | Menu and Navigation Bars |
| Fail | 1 | The i element must not be used to italicize text content, instead use heading (h1-h6) elements for heading text or the em element for emphasizing words, phrases or sentences. | Text Styling |
| Fail | 1 | The u element must not be used to underline text content, instead use heading (h1-h6) elements for heading text or the em or strong element for emphasizing words, phrases or sentences. | Text Styling |
| Warn | 1 | The character encoding was not specified. | W3C Specifications |
| Check | 2 | onChange event handler should not be used with the select element to cause a automatic change of focus or load a web page. | Events |
| Warn | 5 | Ensure that links that point to different HREFs use different link text. | Links |
| Warn | 7 | Avoid using text links that are shorter than four 4 characters in length. | Links |
| Warn | 10 | Ensure that links that point to the same HREF use the same link text. | Links |
| Fail | 10 | Each page must have a lang attribute on its html element whose value or initial subtag is a valid two-character language code. | Language Changes |
Date: 5/7/2012 20:05 PM
URL: http://www.facebook.com/
3. itouch
Accessibility Extension
List of Accessibility Issues Summary
| FAE Rule | Violations | Message | Class |
|---|---|---|---|
| Fail | 1 | The page should contain at least one and no more than two h1 elements. | Headings |
| Fail | 1 | Heading elements (h1..h6) should be used for structuring information on the page. | Headings |
| Check | 1 | Most web pages should contain at least one navigation bar. | Menu and Navigation Bars |
| Fail | 1 | Each page must have a lang attribute on its html element whose value or initial subtag is a valid two-character language code. | Language Changes |
| Warn | 1 | Hidden or empty frames should not be used. | Frames |
| Fail | 1 | A DOCTYPE declaration was not found. | W3C Specifications |
| Fail | 2 | Every frame element must have a title attribute with content that describes the purpose of the frame. | Frames |
Date: 5/7/2012 20:06 PM
URL: http://itouch.cycu.edu.tw/
Lab 23 Making web pages accessible
1. Use Firefox Accessibility Extension to identify the accessibility failures and warnings in http://google.com
2. Fix the failures you found.
Lab 22 More on HTML
Tables
1. Copy and paste theTables example at http://www.w3schools.com/html/html_tables.asp
3. What kind of effects can you see?
一個表格,將內容分成兩欄兩列
Lists
4. Copy and paste the Lists example at http://www.w3schools.com/html/html_lists.asp
6. What kind of effects can you see?
文字以項目標示
2012年4月30日 星期一
Lab 21 HTML
1. Using Microsoft Notepad, Copy and paste the HTML example atIntroduction to HTML
2. Save the file as myfile.html
New editor
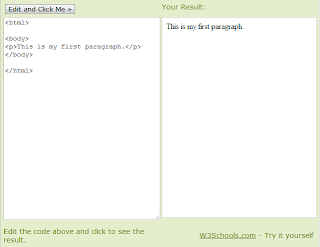
4. Enter http://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic
5. Copy and paste the HTML example at Introduction to HTML
6. Verify your results on the screen.
HTML Headings
2. Save the file as myfile.html
3. Open the file using Firefox.
New editor
4. Enter http://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic
5. Copy and paste the HTML example at Introduction to HTML
6. Verify your results on the screen.
HTML Headings
Lab 19 AccessBar
AccessBar: displays defined accesskeys in a fixed-position bar along the bottom of the window. Added 2005-04-01 (not a joke). Find how many access keys have been defined atwww.ocac.gov.tw www.epa.gov.tw
Continued from the above, use google to find 3 more government sites in Taiwan that enable access keys.
Continued from the above, use google to find 3 more government sites in Taiwan that enable access keys.
2012年4月23日 星期一
Lab 18 Clean Language
1. Save the JavaScript file of Clean Language to your desktop. Make changes to the script with self-defined bad words. To do this, save the JavaScript on your desk top. Use Notepad editor to make changes. Install the modified script as Greasemonkey.
2. Use Google to search webpages that contains some bad words.
3. Try whether the filtering take effects.
Lab 17 Greasemonkey
1. Install Greasemonkey 0.9.1.
2. Check what cookies http://www.nytimes.com writes to you.
5. Click again to activate Greasemonkey.
訂閱:
意見 (Atom)